Full Stack Development
Design and Development of an Information System (INFO-I 450 & 451) was a year-long senior capstone taught by Dr. Awny Alnusair and Dr. Md Nour Hossain at IU Kokomo in Fall 2023 and Spring 2024. This course covered Bootstrap, CSS, EJS, GitHub, HTML, JavaScript, JSON, MongoDB, Mongoose, and Node.js. Michael was the technical lead for a team of five students who created a full-stack website for First Light Child Advocacy Center. The site functionality includes a current events listing populated by database query, sessions with password management, a director dashboard, dynamic forms with CRUD (create, read, update, delete) options, filtering, searching, sorting, a photo upload manager, and customizable site settings.
This page is an overview of the site development and includes screenshots of databases populated with fake data. For the full interactive experience, please visit the site. Note that all input is viewable in the backend, except for passwords that are hashed (encrypted) before storing.
Unlike Green Book Value (a demo site for the PHP / MAMP full stack course), this site was created for an actual nonprofit agency so the code will not be shared publicly. All Node.js page renders, redirects, and data queries (server.js, data-service.js) were reviewed individually and collectively to ensure that appropriate levels of privacy and security were maintained. Child advocacy centers have a legal and ethical obligation to protect involved parties. The student team was tasked with organization of public-facing business needs: personnel, donations, and events.
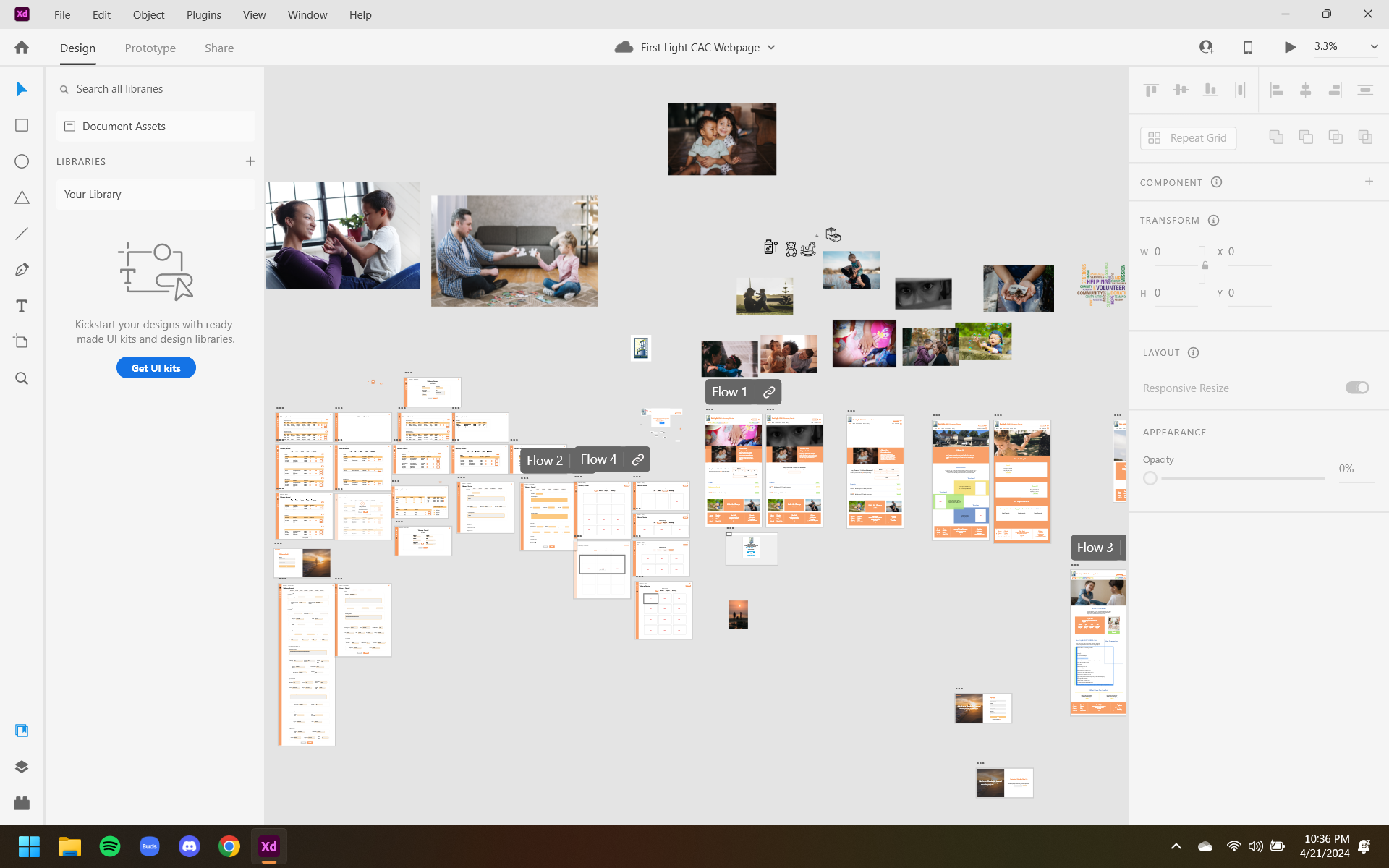
Figure 1. The first semester of capstone focused on client (director) interviews, construction of data flow diagrams, defining of data dictionaries, and site design in Adobe XD.
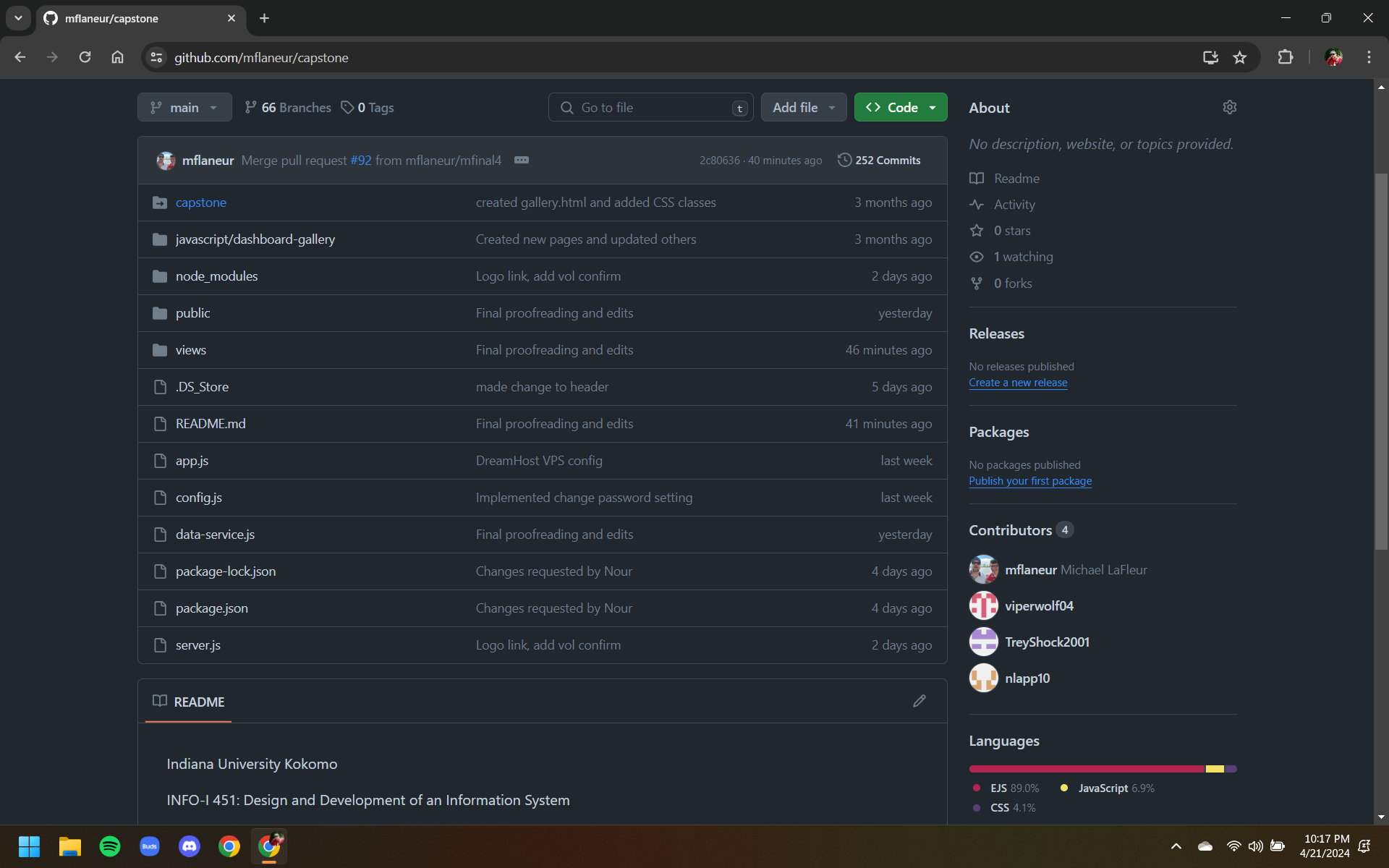
Figure 2. In the second semester of capstone, the team used a private GitHub repository to organize site development with Visual Studio Code.
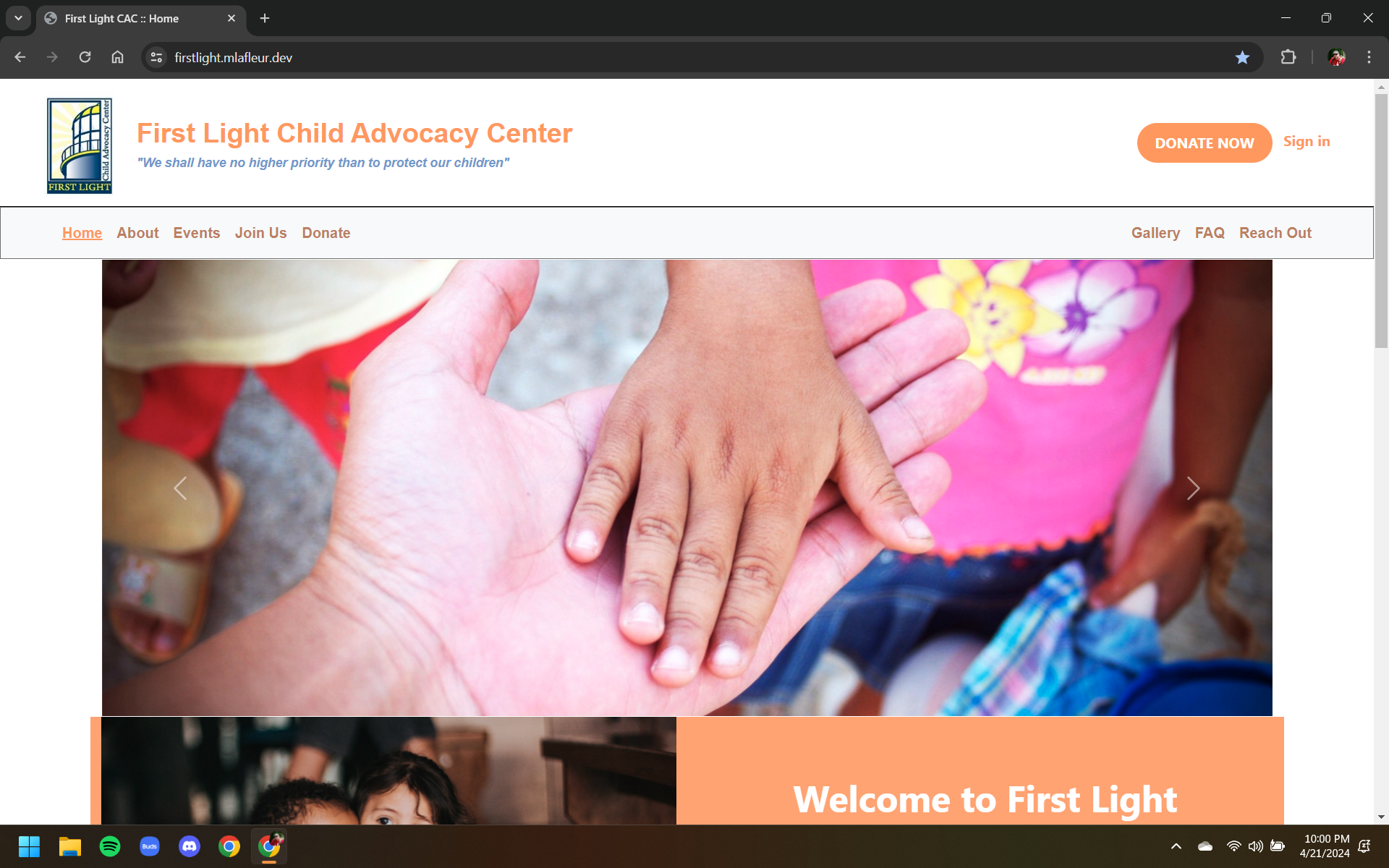
Figure 3. The site index page features a photo slideshow.
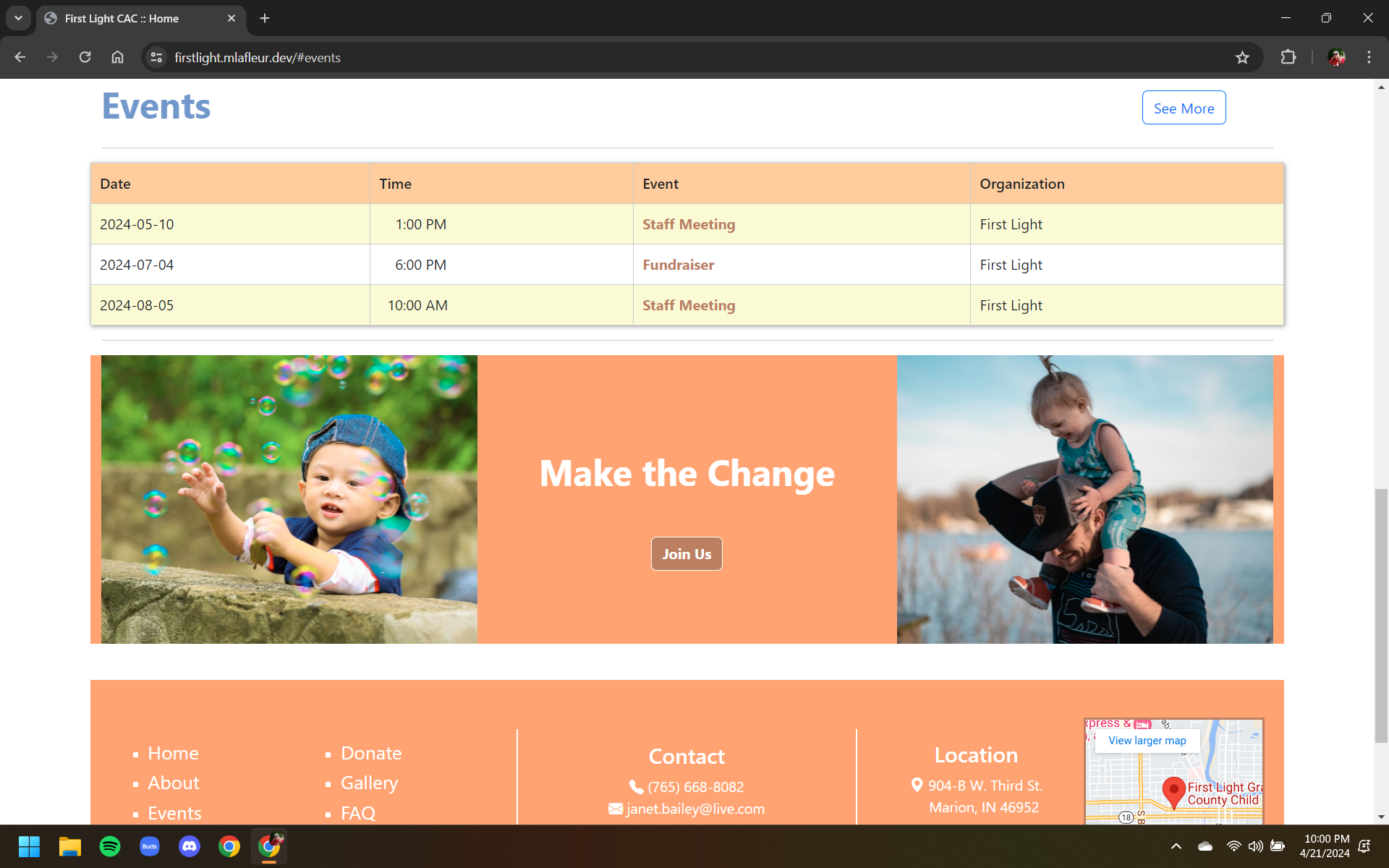
Figure 4. Current events are populated by a database query, then displayed on the index page.
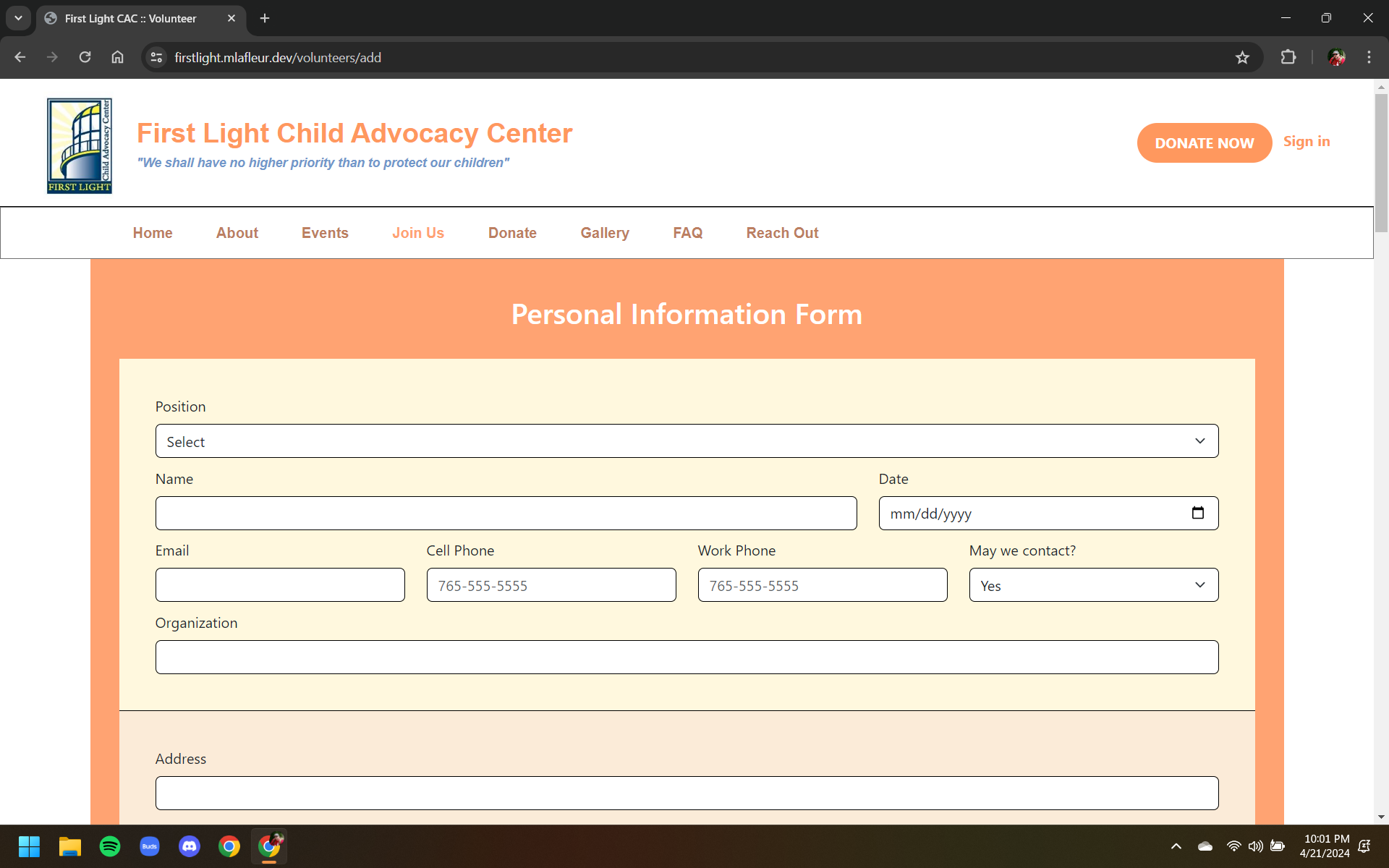
Figure 5. Volunteer applications were moved from paper and pen to digital forms.
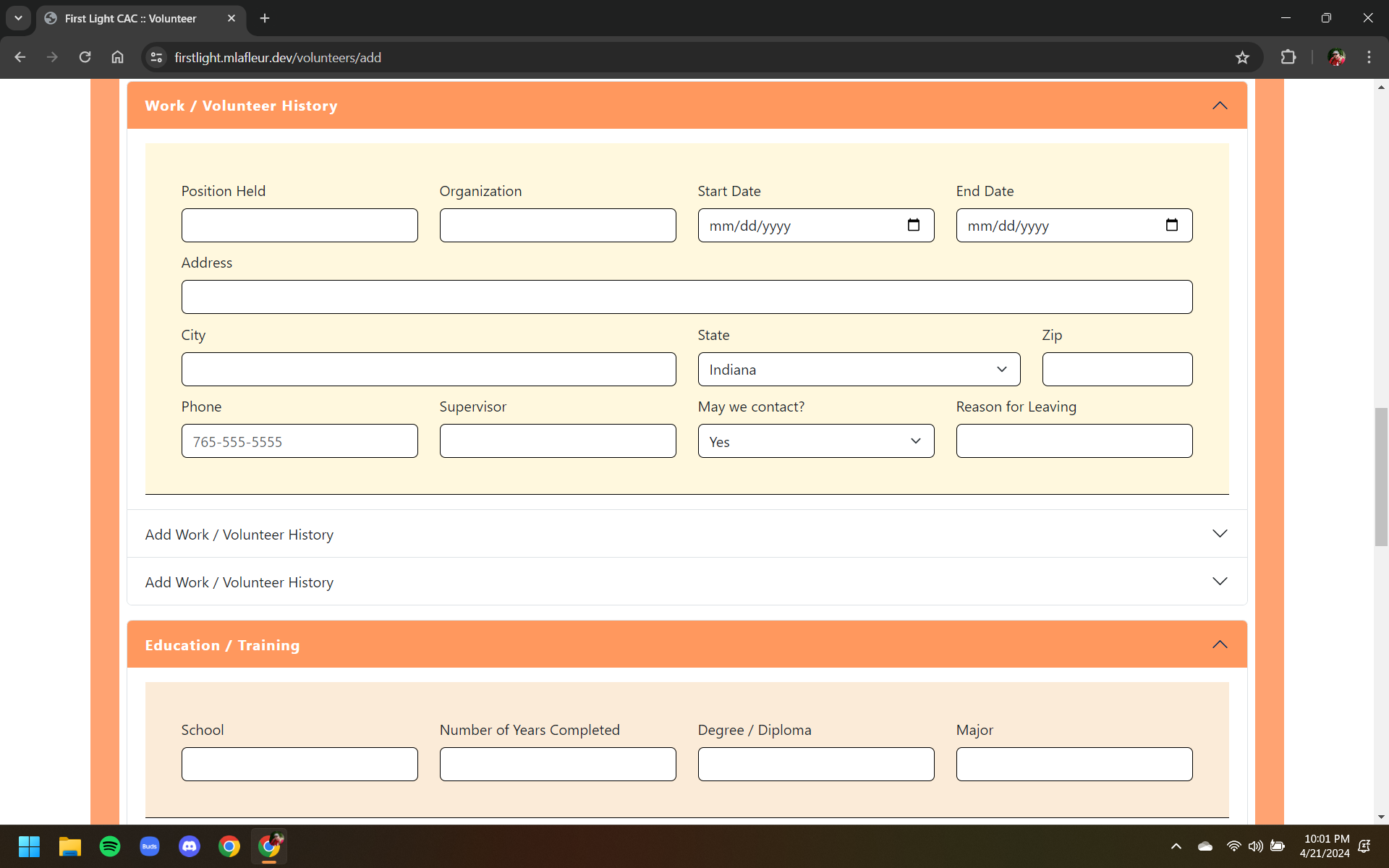
Figure 6. Bootstrap accordions handle form expansion for entry of additional information.
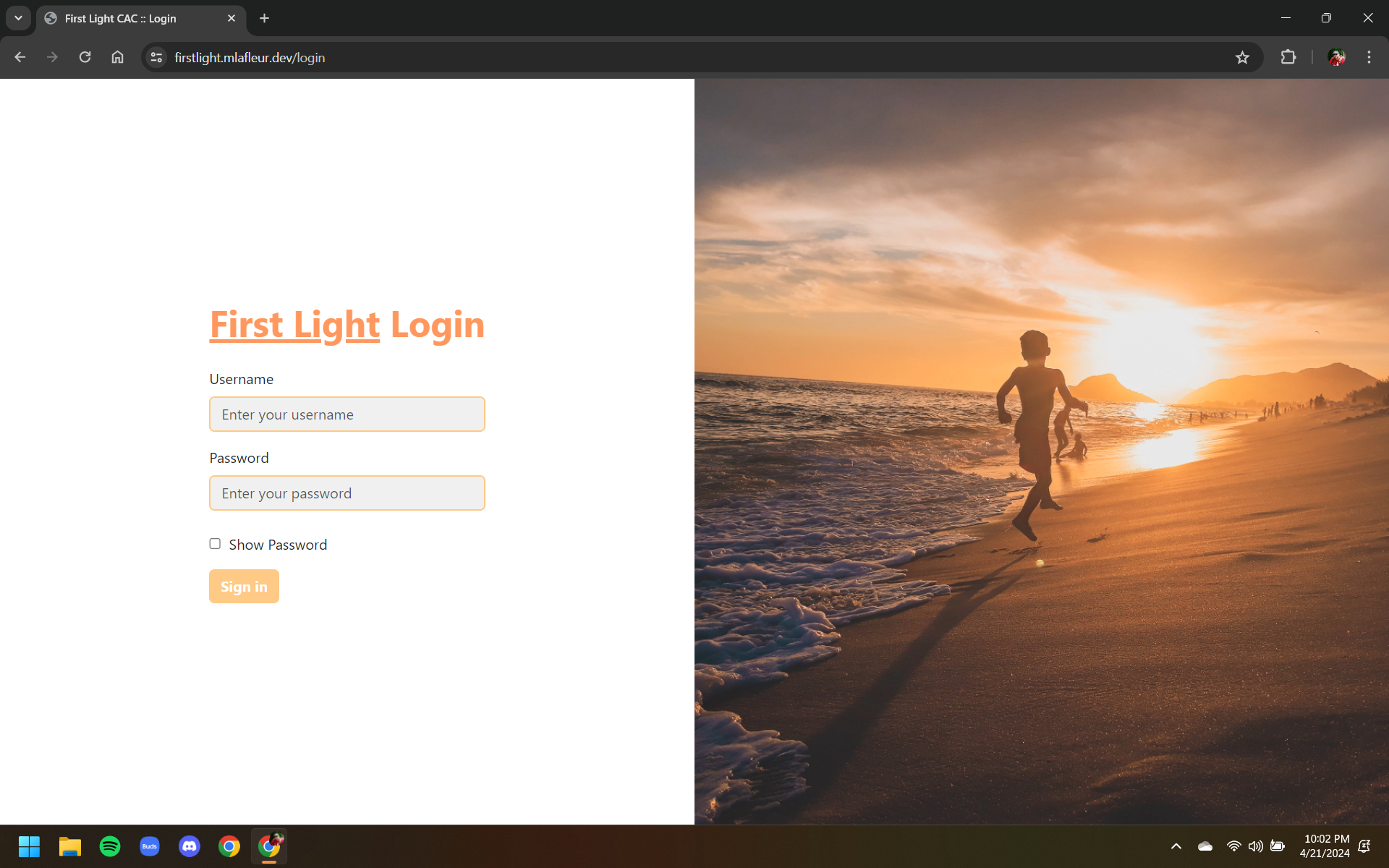
Figure 7. A login page transitions between public and private site templates.
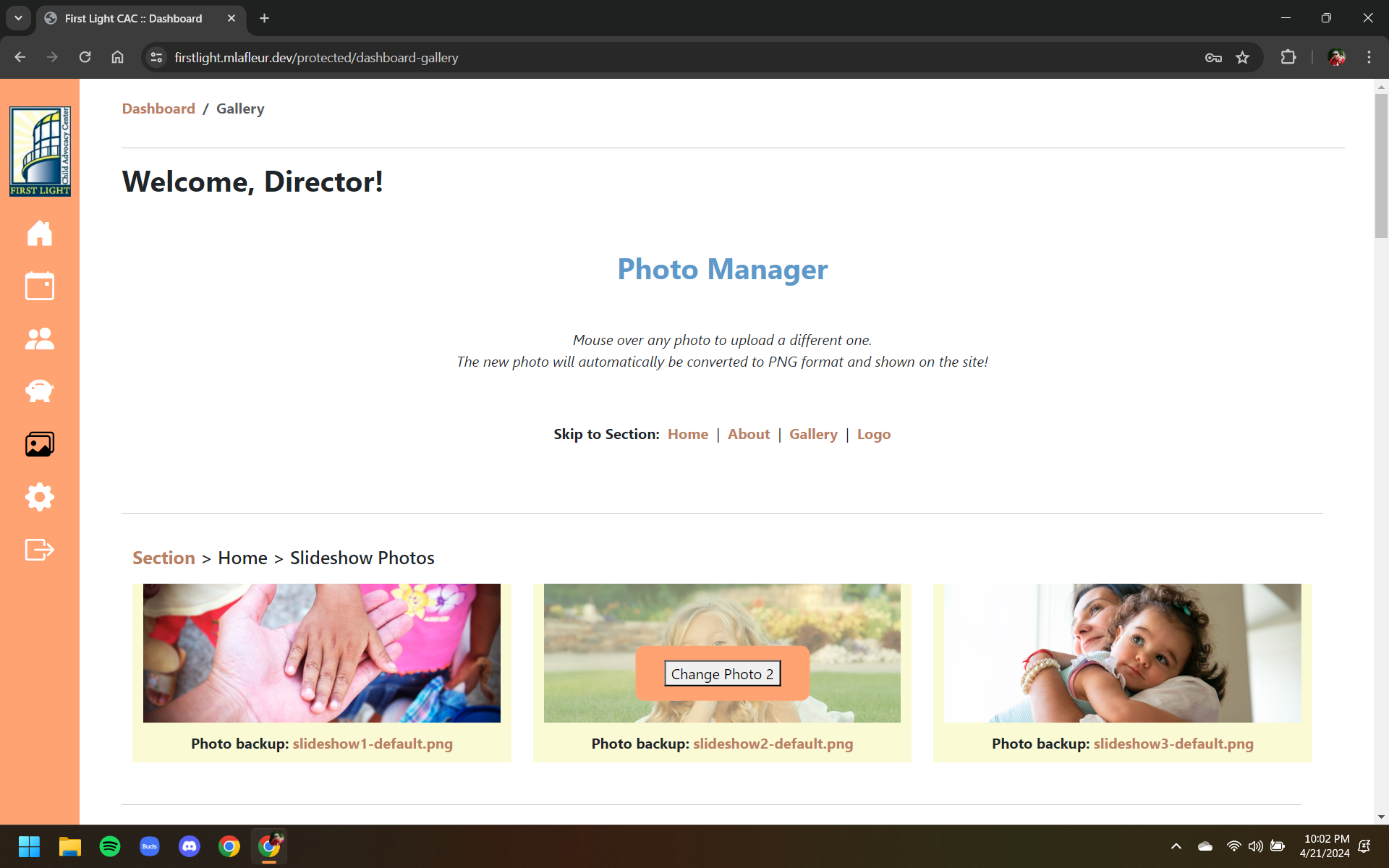
Figure 8. The director can use the Photo Manager to upload and change photos throughout the site.
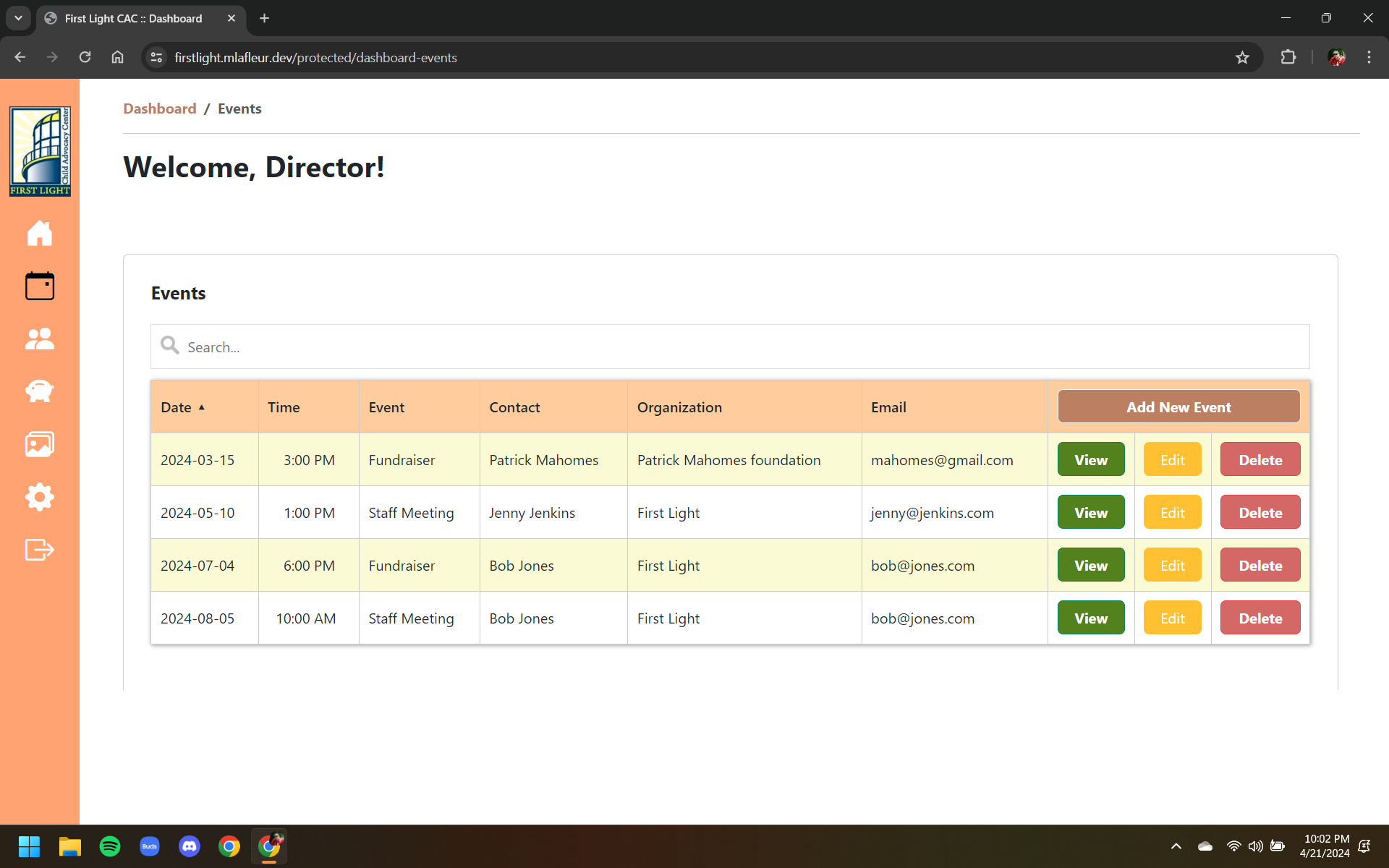
Figure 9. Director view of the events database. CRUD (create, read, update, delete) options are color-coded by how much they can change the database.
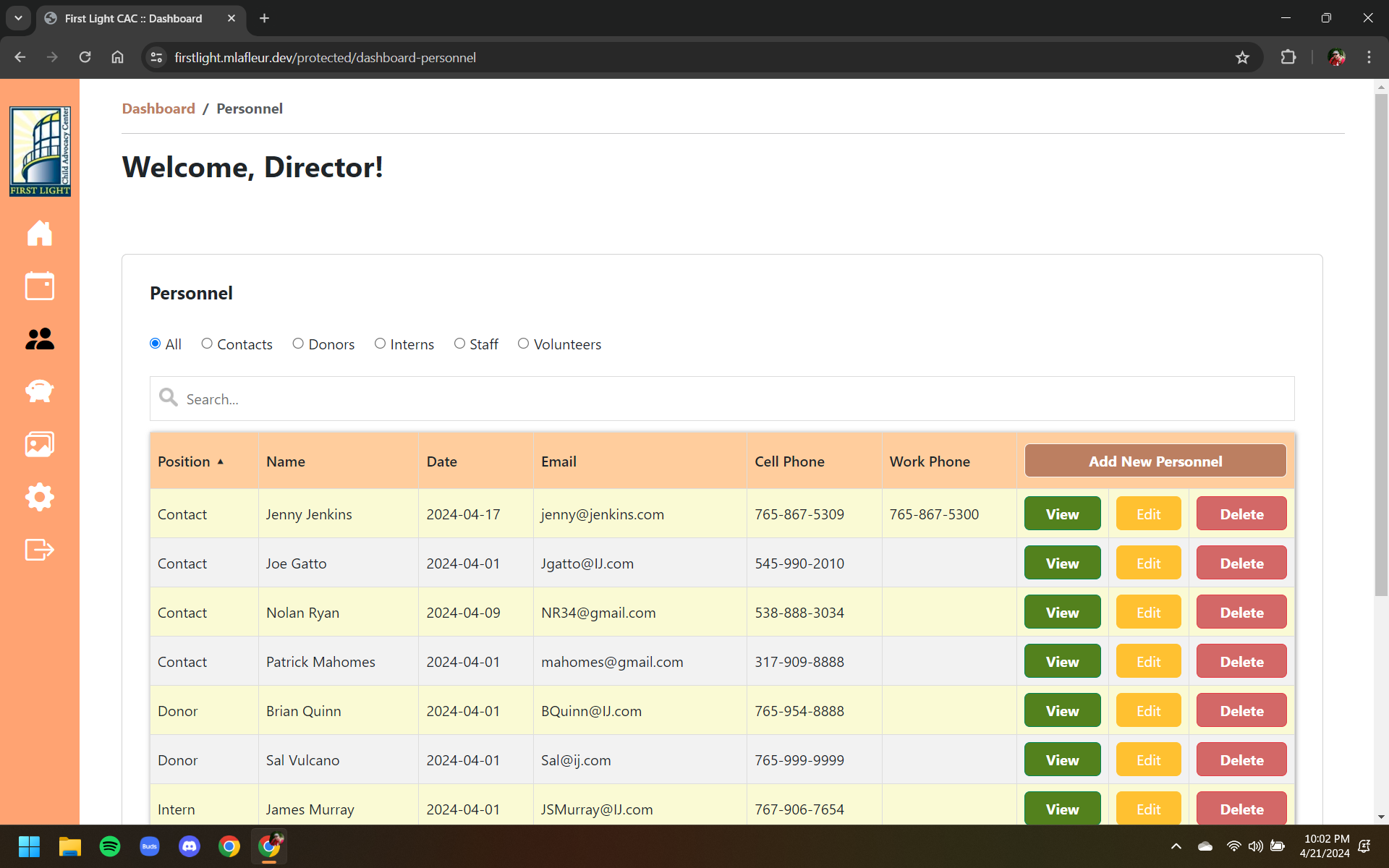
Figure 10. In addition to all tables being searchable and sortable, personnel can be filtered by position.
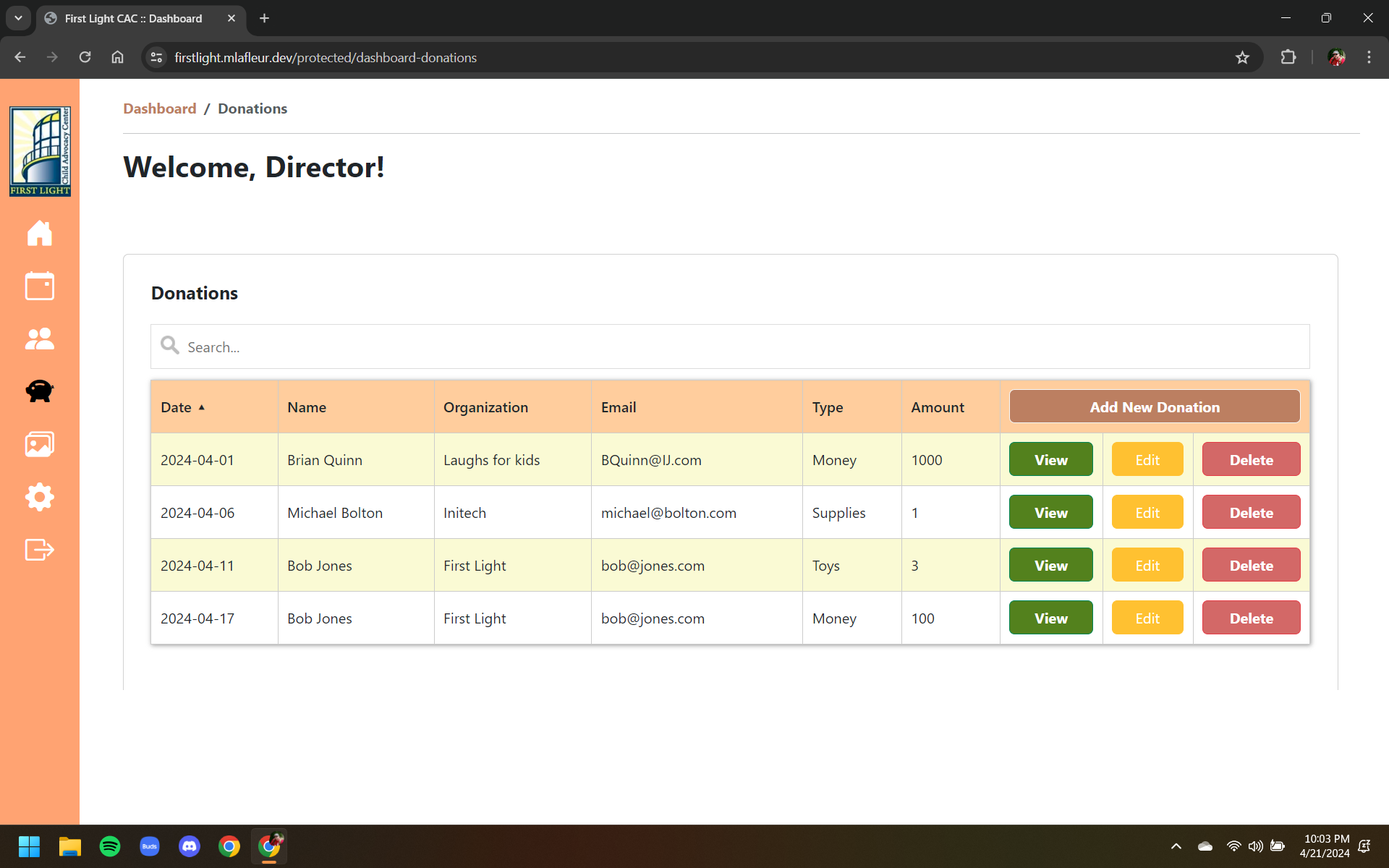
Figure 11. Donations can be sorted by type: clothing, food, money, other, supplies, toiletries, toys.
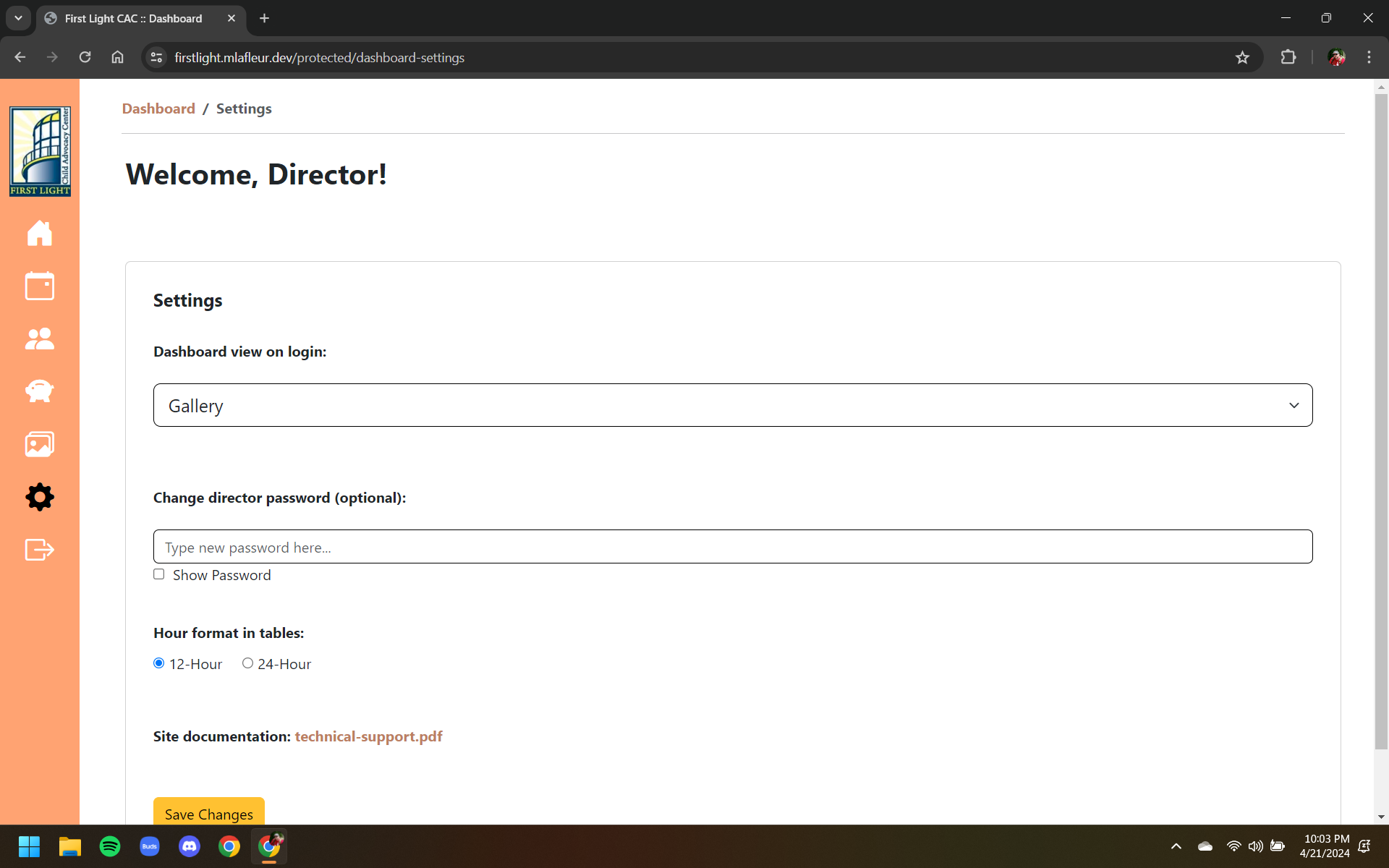
Figure 12. Settings include dashboard view on login, change password, preferred hour format, and technical support documentation.
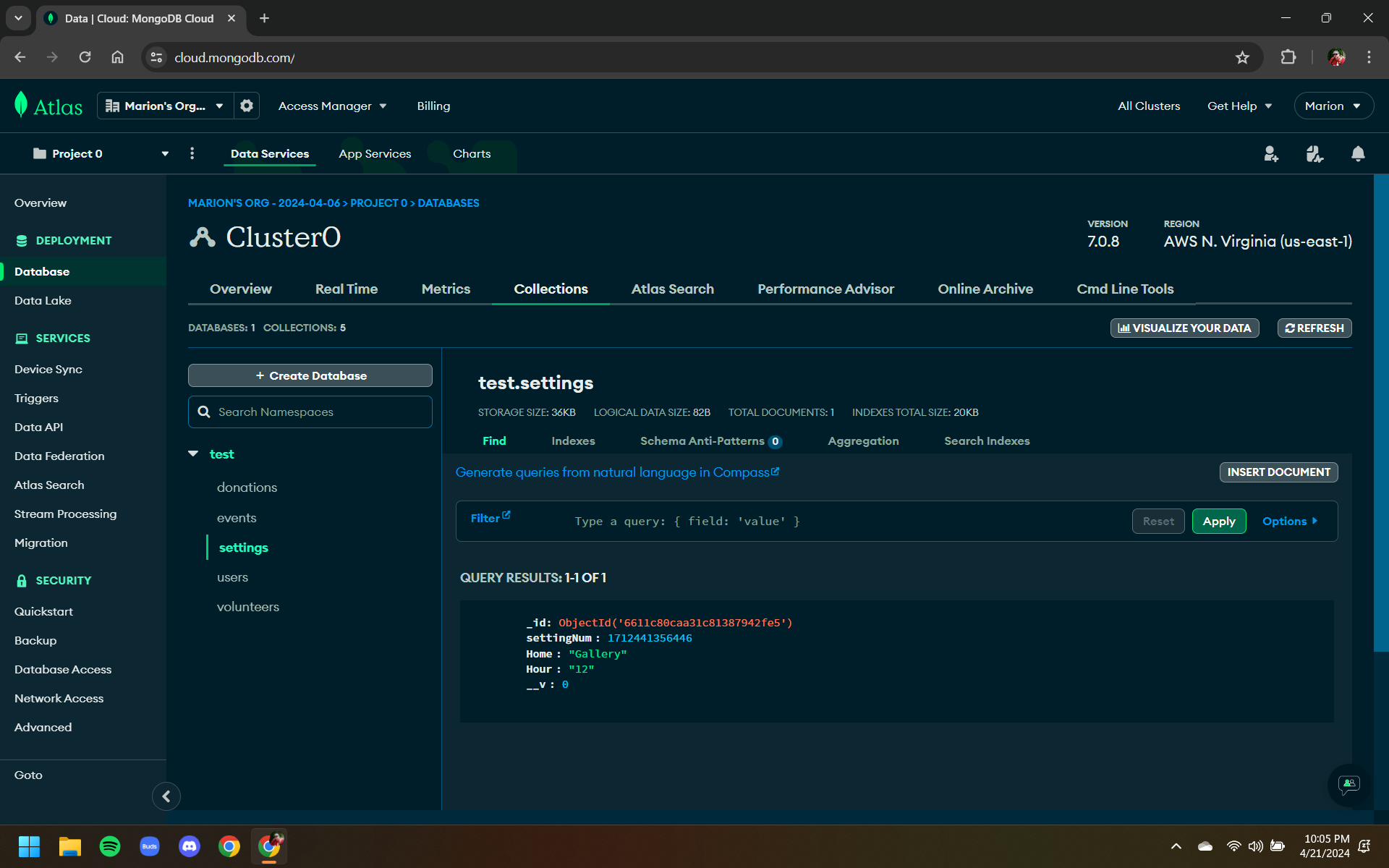
Figure 13. Changes to settings are saved in a MongoDB Atlas collection.
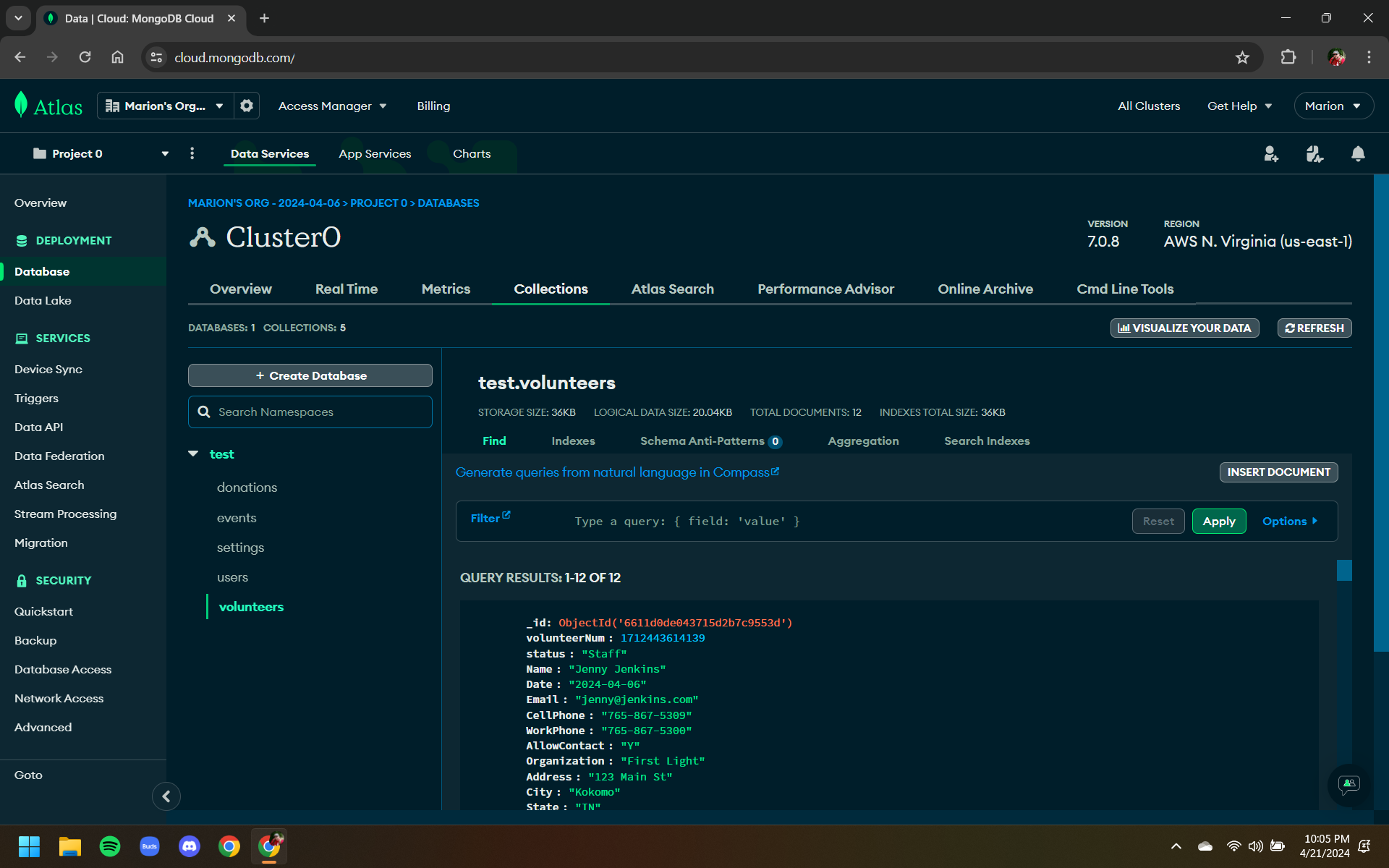
Figure 14. For the final capstone presentation, volunteers were populated with fake data that can easily be replaced by the director.